firefox浏览器firebug插件调试js(jqueryt)程序(firefox调试js)
这篇文章是我从一个国外站点看的视频,经过简单实践,我发现这样做的确可以提高不少效率。下面来说说这种方式:
先决条件:
安装firefox+firebug
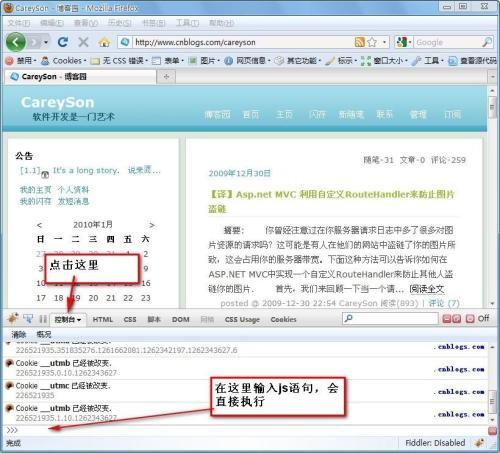
这里以我的博客为例:
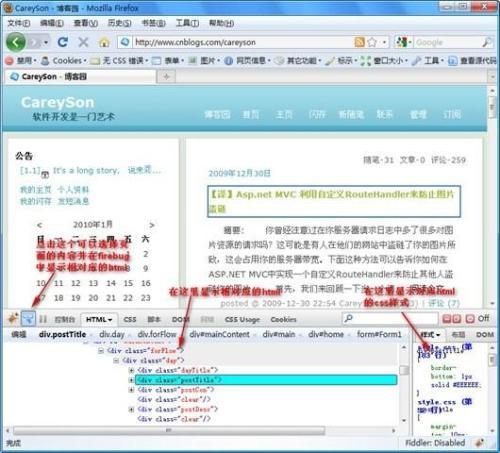
基本的使用如下:
OK,下面让我们步入正题:
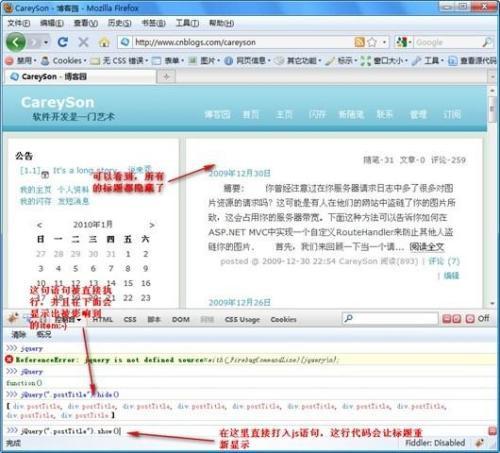
就拿上面的图片为例,我们看到博客园所有的标题都将class命名为:postTitle,下面我们利用jQuery将页面中的标题隐藏:
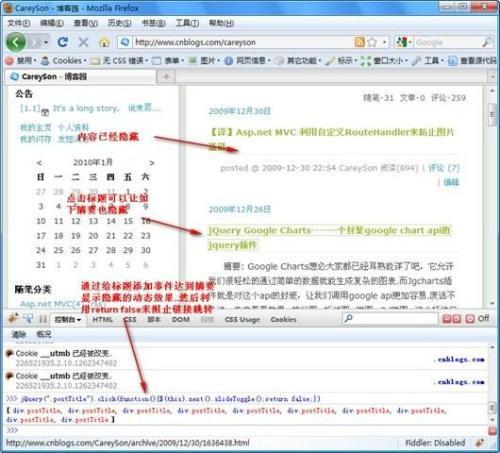
当然,我们也可以给页面的元素加入事件:
小结
上面我们简单说了firebug在调试jQuery中的简单应用,用这种方法,我们可以得到如下好处:
1.不必每次修改一点js代码便重新打开编辑器&调试,节省时间
2.可以查看jquery操作所影响到的元素,让学习jQuery和调试都更加容易